Summary of debugging lecture and screenshots demonstrating how debugging could’ve been used to solve CPT project issues last trimester.
The Issue
- Our search feature was not displaying certain designs, especially those at the ends and without a value in the content column.
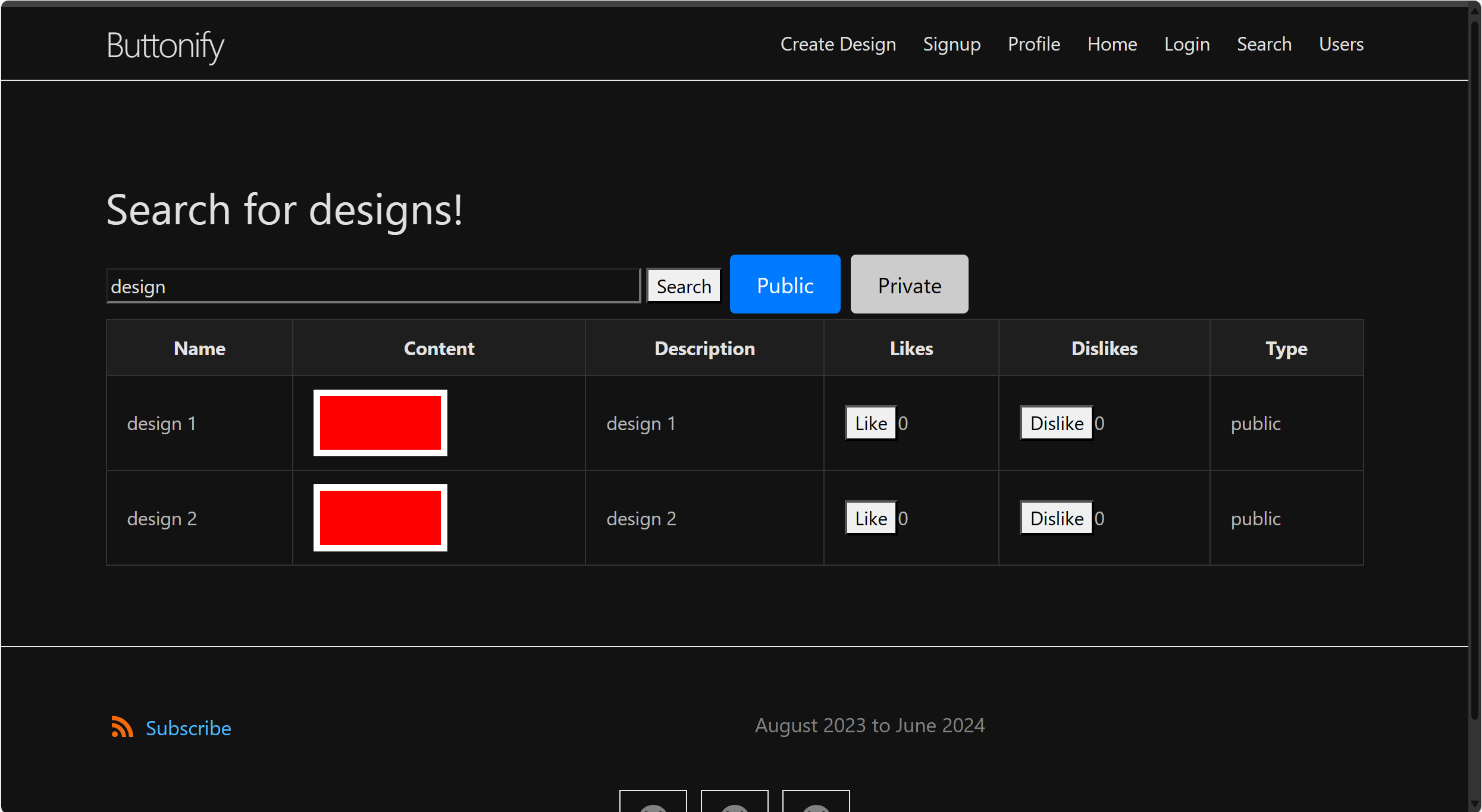
- Example, after adding three designs to the database, all with the name design X, only two are displayed, and design 3, which doesn’t have a value for content, is not. See screenshot below
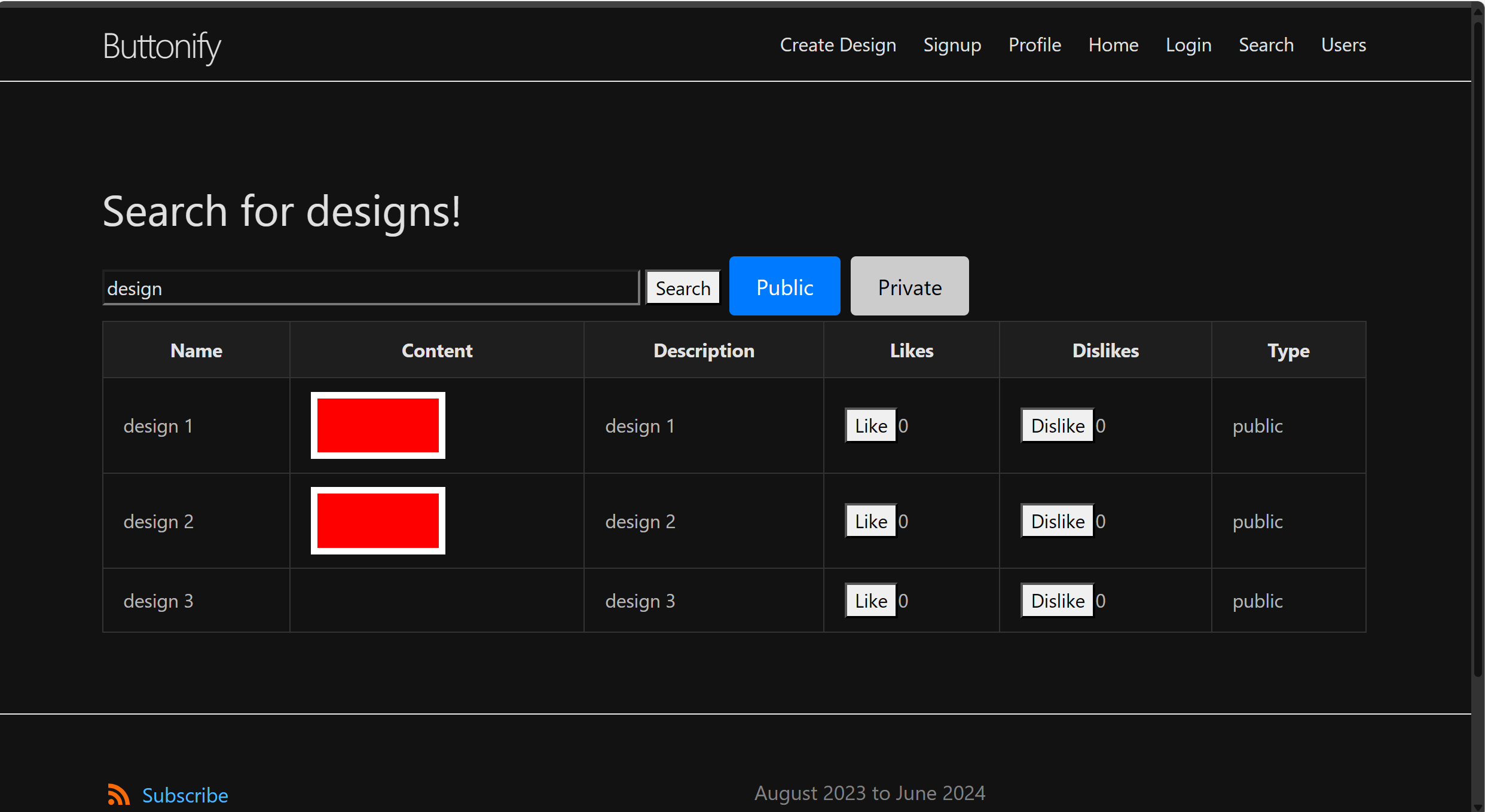
- What should’ve been displayed is the following
The Solution, Then
- This issue took a long time to debug, and involved inspecting both the backend and the frontend code
- After testing with postman, issue was identified to be with the way frontend iterates through returned designs
Debugging Issue
The following screenshots demonstrate how debugging could’ve been used to solve the aforementioned issue in a much quicker fashion
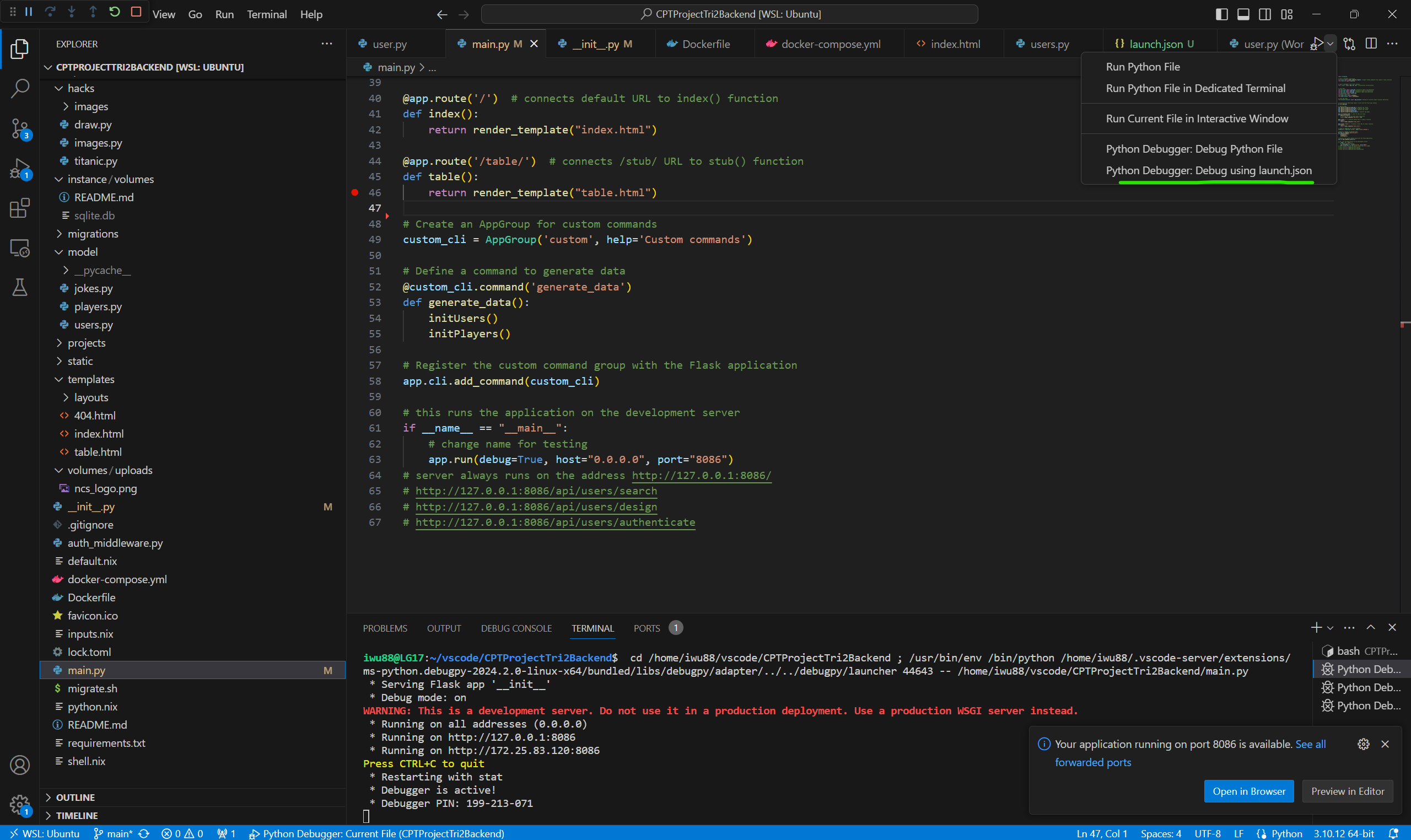
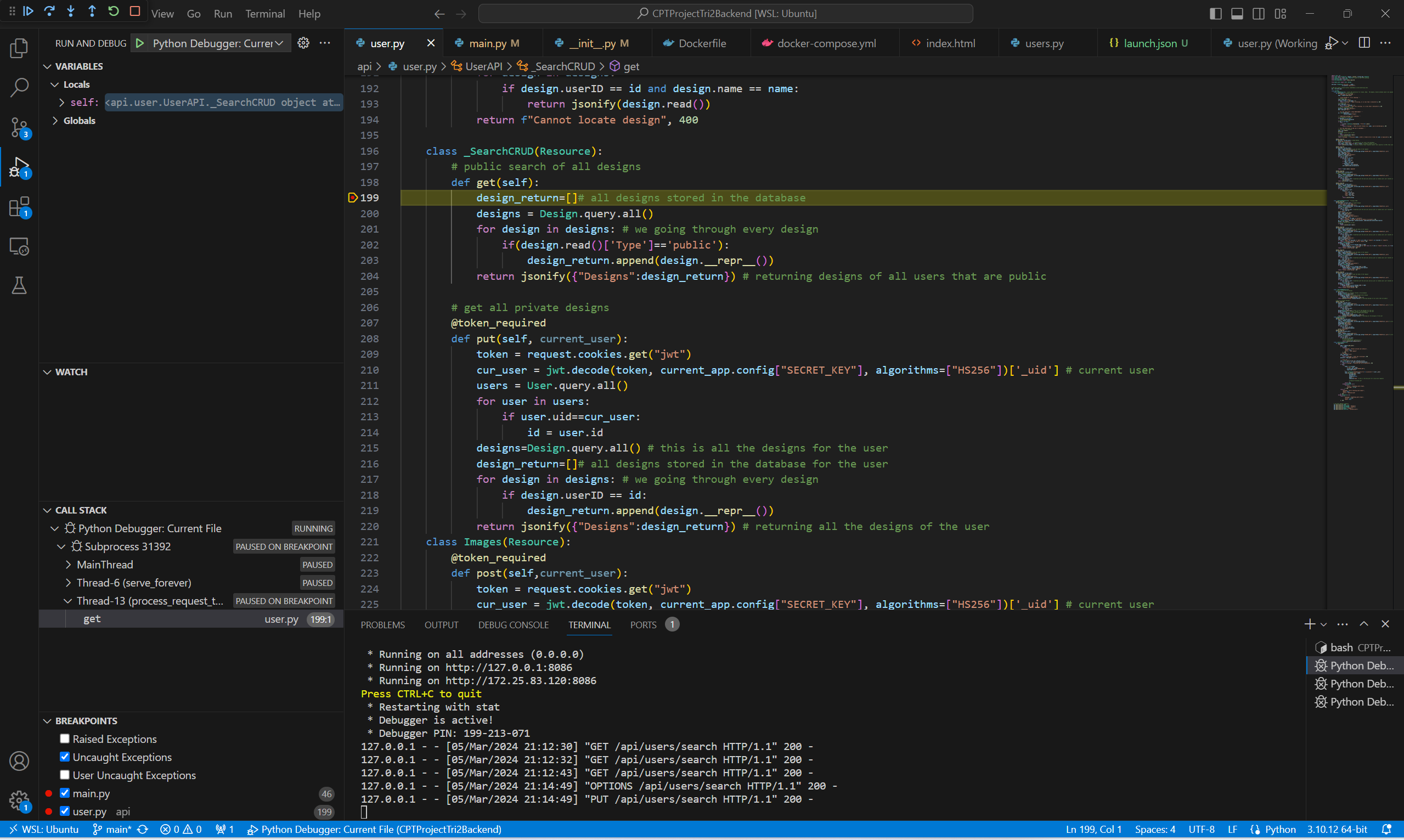
- Start Backend using debugging
- Lots of issues stemmed from backend, when debugging must start backend in debugging, variables are shown in the left bar under the fourth tab

- Lots of issues stemmed from backend, when debugging must start backend in debugging, variables are shown in the left bar under the fourth tab
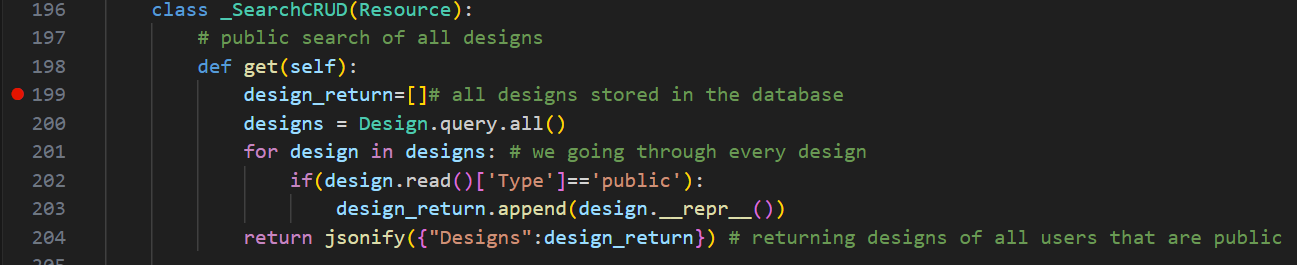
- Set break point at the beginning of endpoint code
- Breakpoints are set on backend at function that needs to be tested, in this case function that gets designs from database

- Breakpoints are set on backend at function that needs to be tested, in this case function that gets designs from database
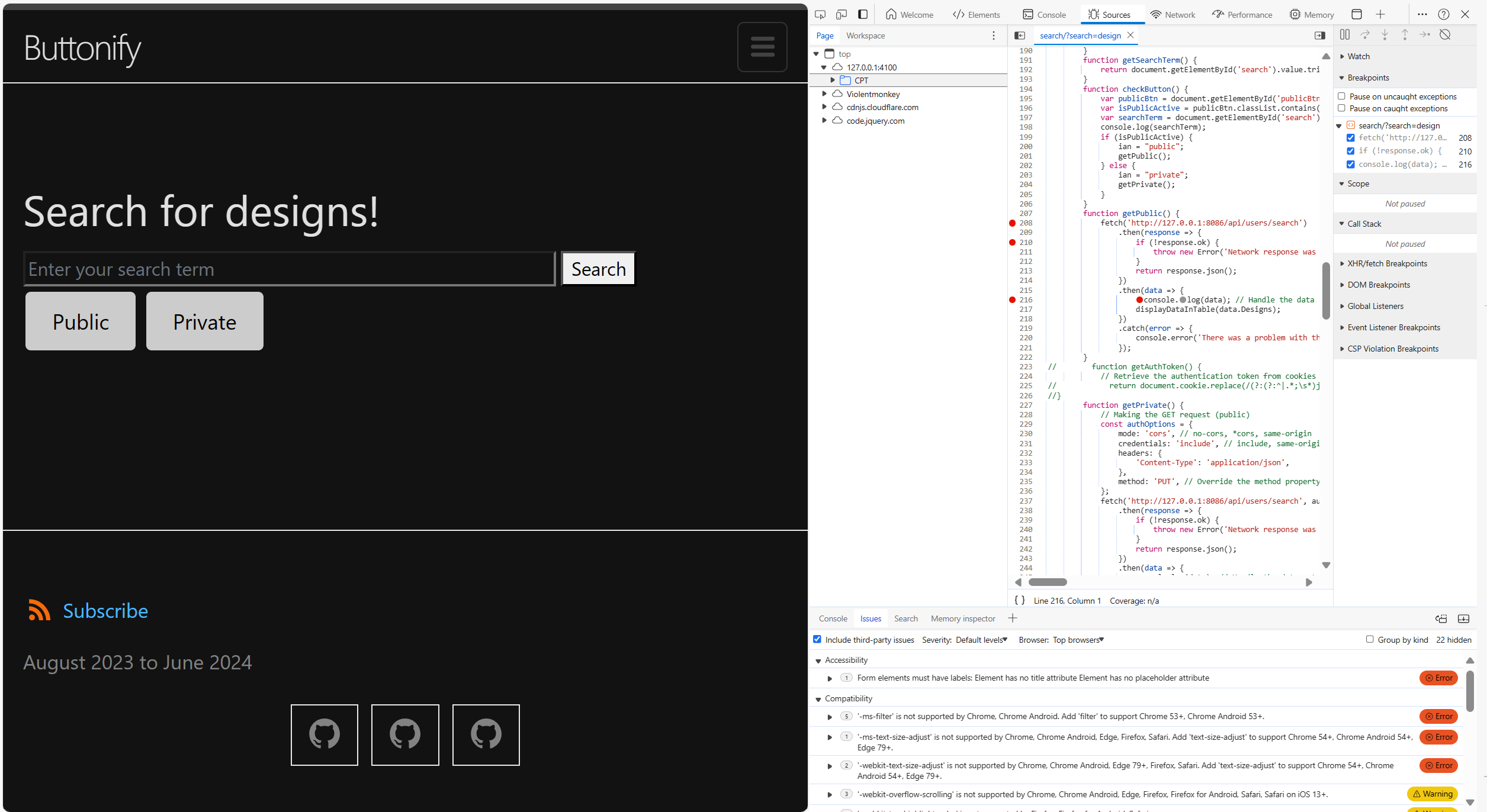
- Start in frontend with split screen loading source for an API fetch using GET.
- Set break point on fetch, inside .then, inside .fetch
- Breakpoints are set at fetch request and all potential outcomes to determine which outcome is entered by program

- Breakpoints are set at fetch request and all potential outcomes to determine which outcome is entered by program
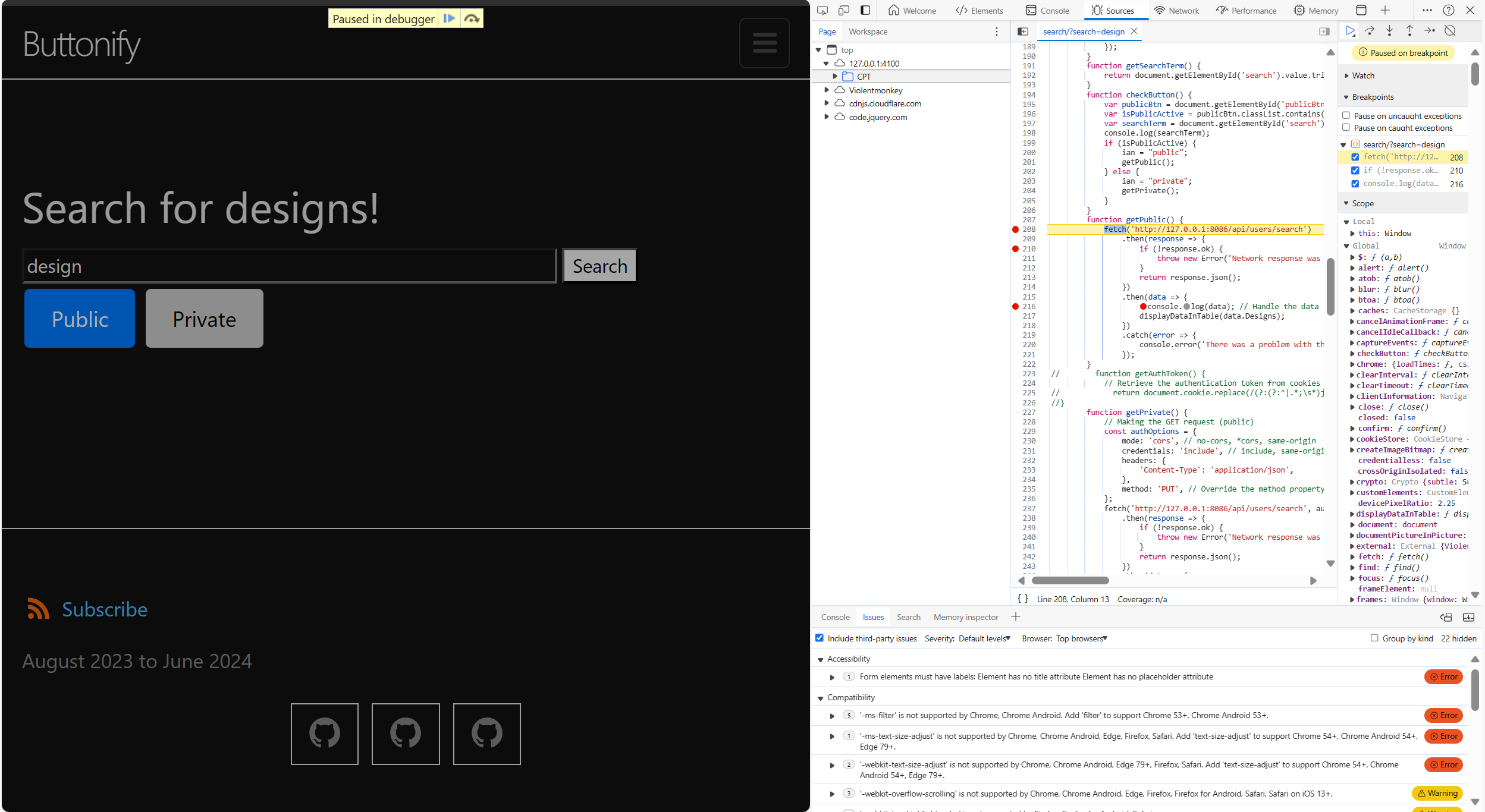
- Run frontend, screen capture break at fetch while examining Body
- Code is ran and stops at first breakpoint, then continue is pressed to debug backend
- Debugging GET request, therefore no body is sent to backend

- Press play on frontend, observe stop inside of backend
- Backend is now able to be debugged as code stops at breakpoint set in backend

- Backend is now able to be debugged as code stops at breakpoint set in backend
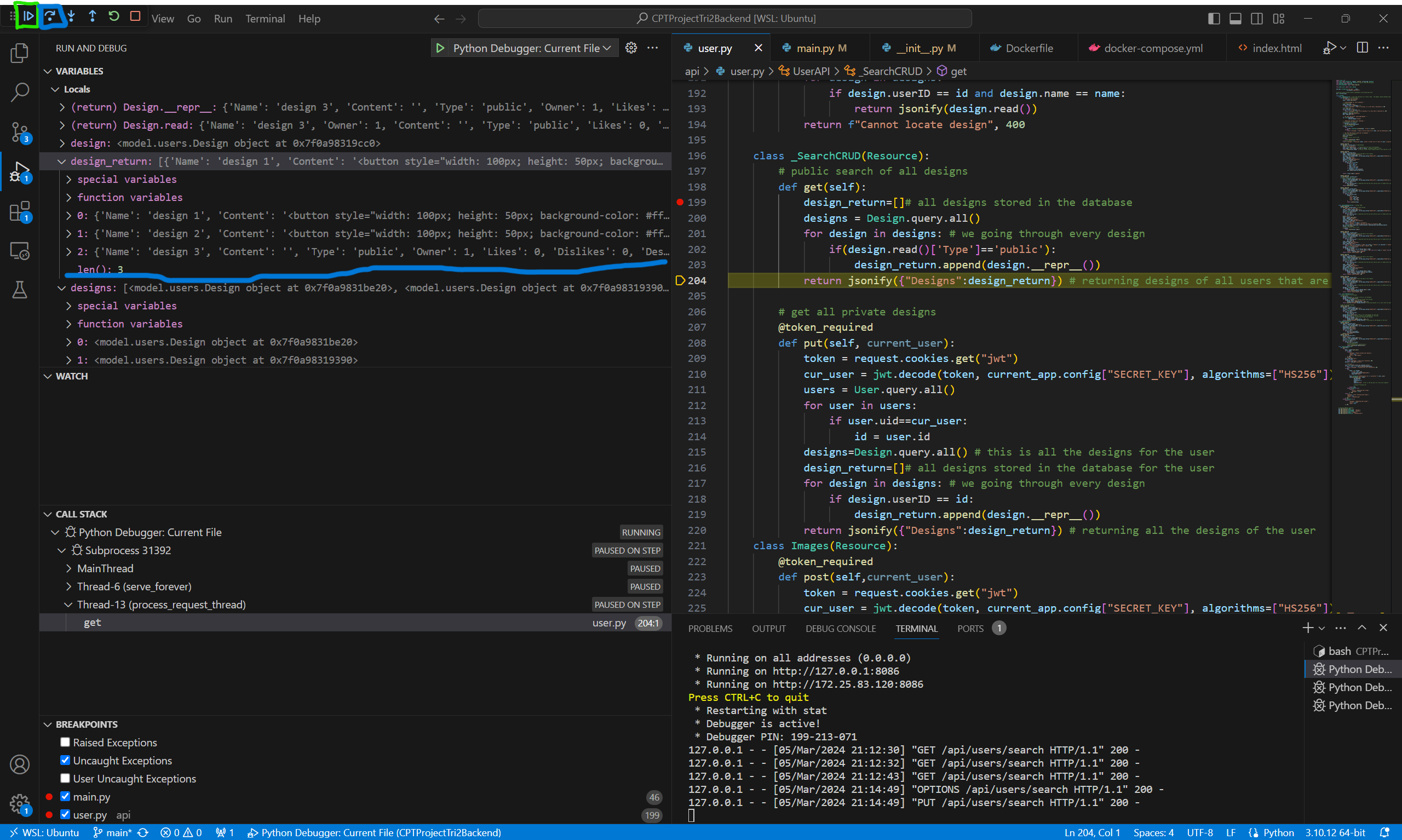
- Press step over on backend until you have obtained data from database, screen capture Python Object
- Press play button to end backend debugging session.
- Step through is repeated until return statement, where we can confirm that the backend has correctly retrieved all three designs
- Step Through is in blue, repeated from previous screenshot until current
- Play button is in green
- Data underscored in blue, see three designs being returned

- Return to frontend debug session
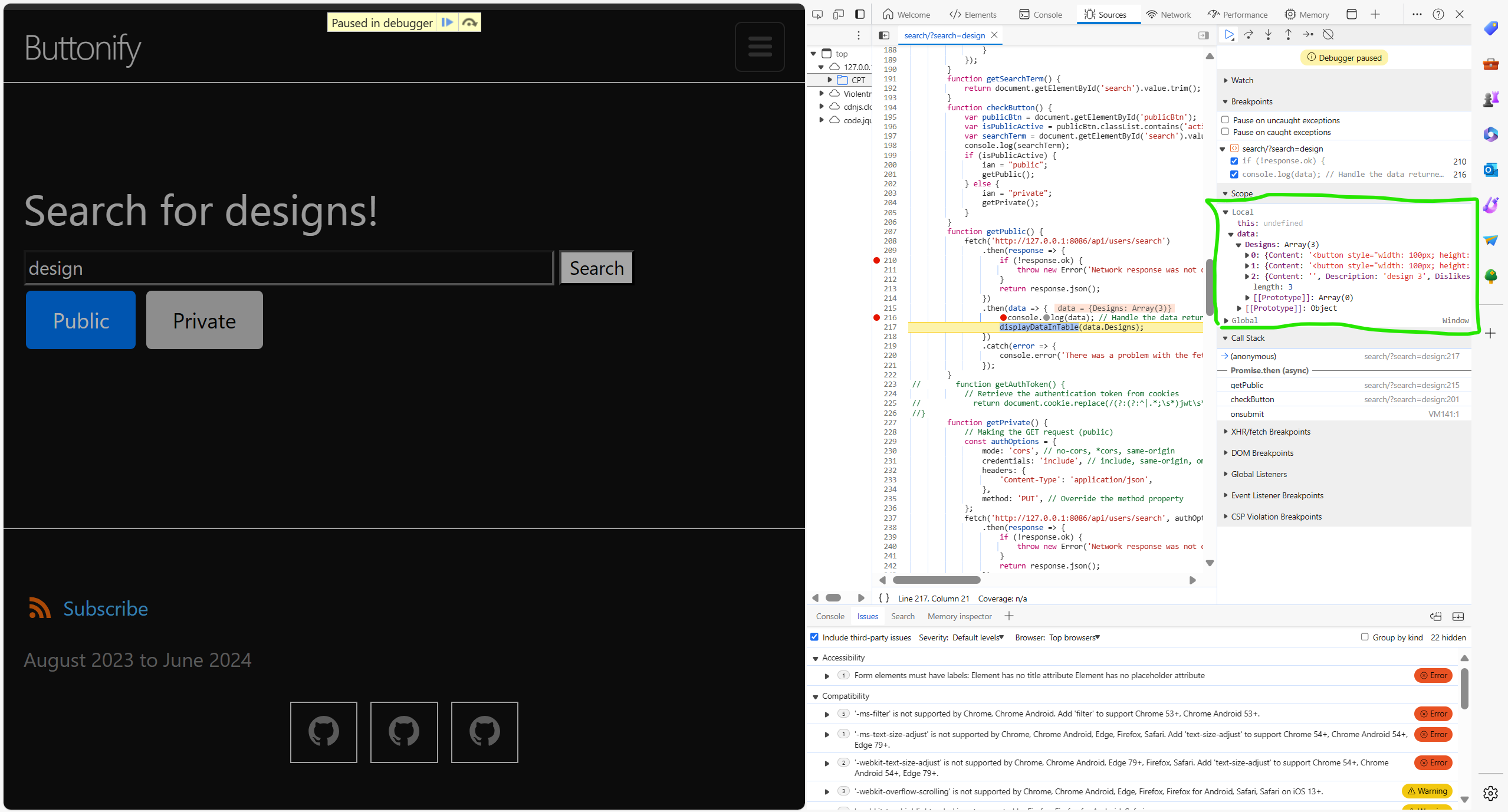
- Step in until you see data, screen capture capturing break point and Data.
- Data has been returned to frontend properly with all three designs after breakpoint in success logic allows us to view data
- Confirms that issue is in processing of designs, not with backend or fetch